
FINAL IMPLEMENTATION - CS422
Vijay Krishnamoorthy
Marco Bernasconi
Arunan Rabindran
The final implementation has been done using Flash MX. <DOWNLOAD - Final.swf>
[ note: set " view->100% " before running the flash file. ]
Other links to our sketches and critique responses : < Go >
Screens
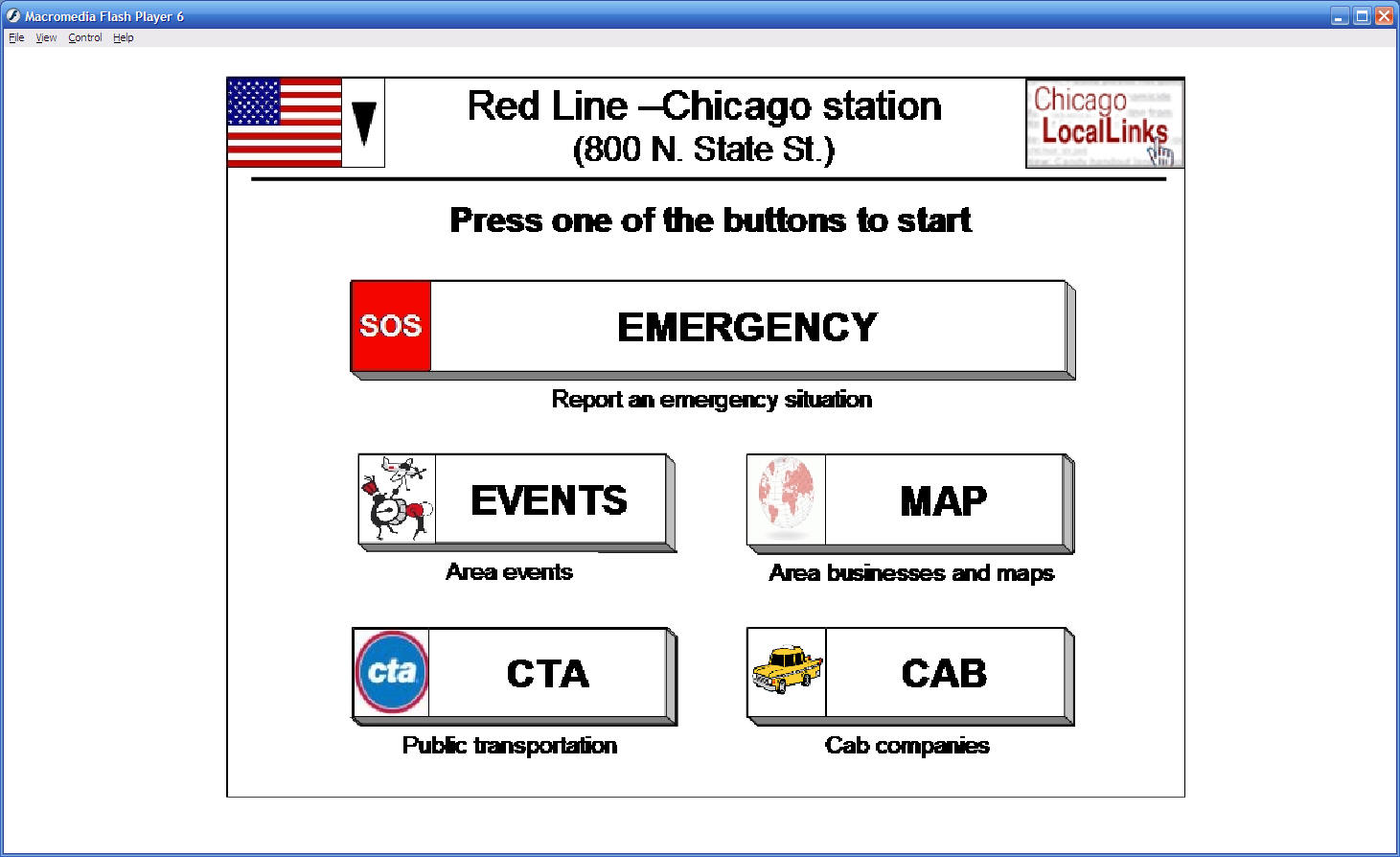
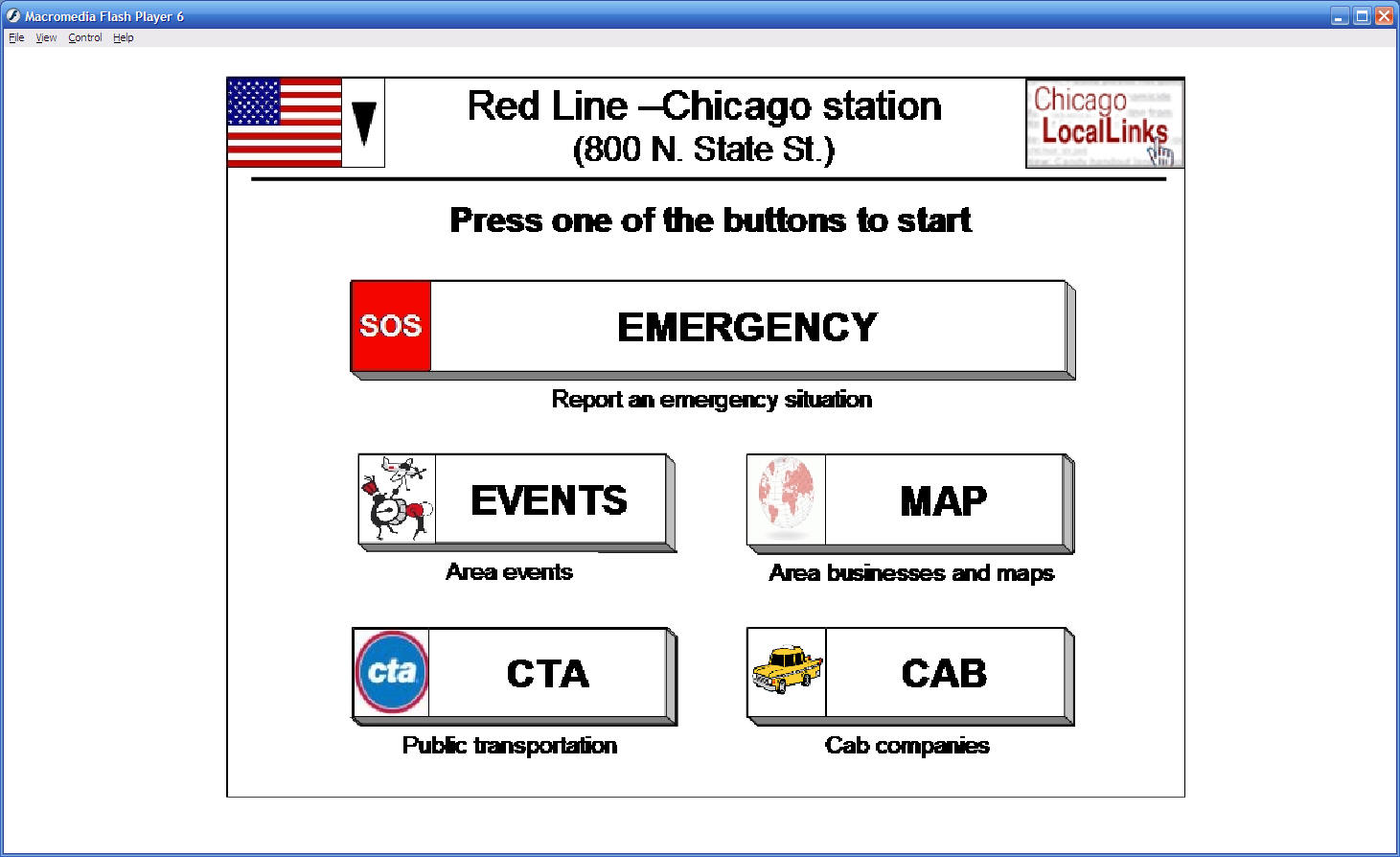
1. Main Screen

This is the main screen containing the buttons that take the user to the various parts of the interface like the Events, Cab, Map, CTA and Emergency screens.
2. Emergency

The emergency screen consists of three buttons , one each for Police, Fire and Ambulance.
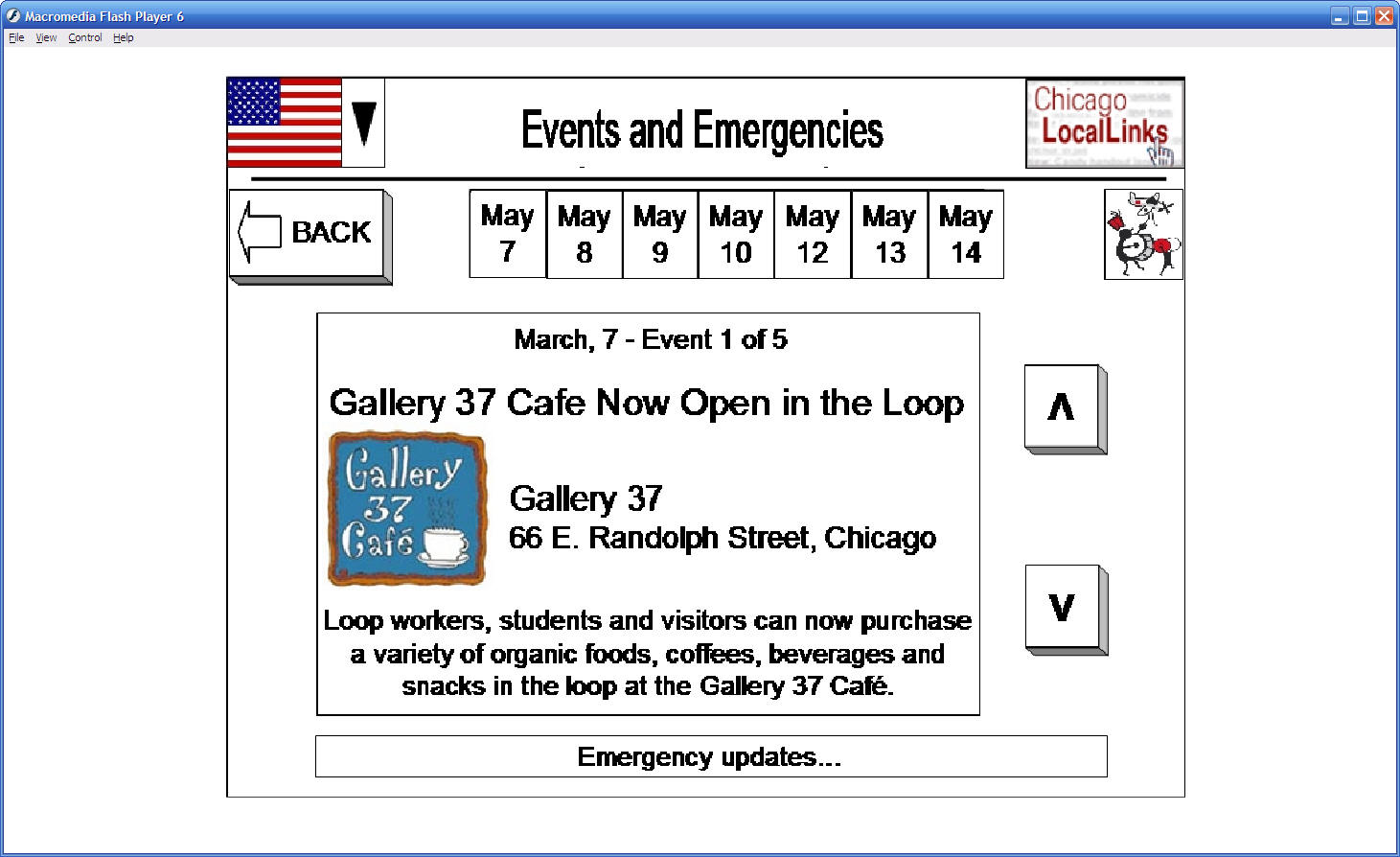
3. Events & other emergency info.

The Events and Emergencies screen where, the user can see various events around the city and also local emergency updates scroll in the bottom.
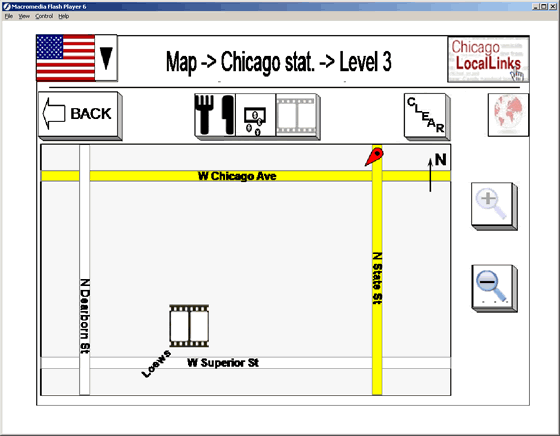
4. Main Map Screen

The main Map screen showing the max zoomed out version of the map with that particular CTA station in the center. The buttons that can't be used are disabled. There are 3 possible zooms.
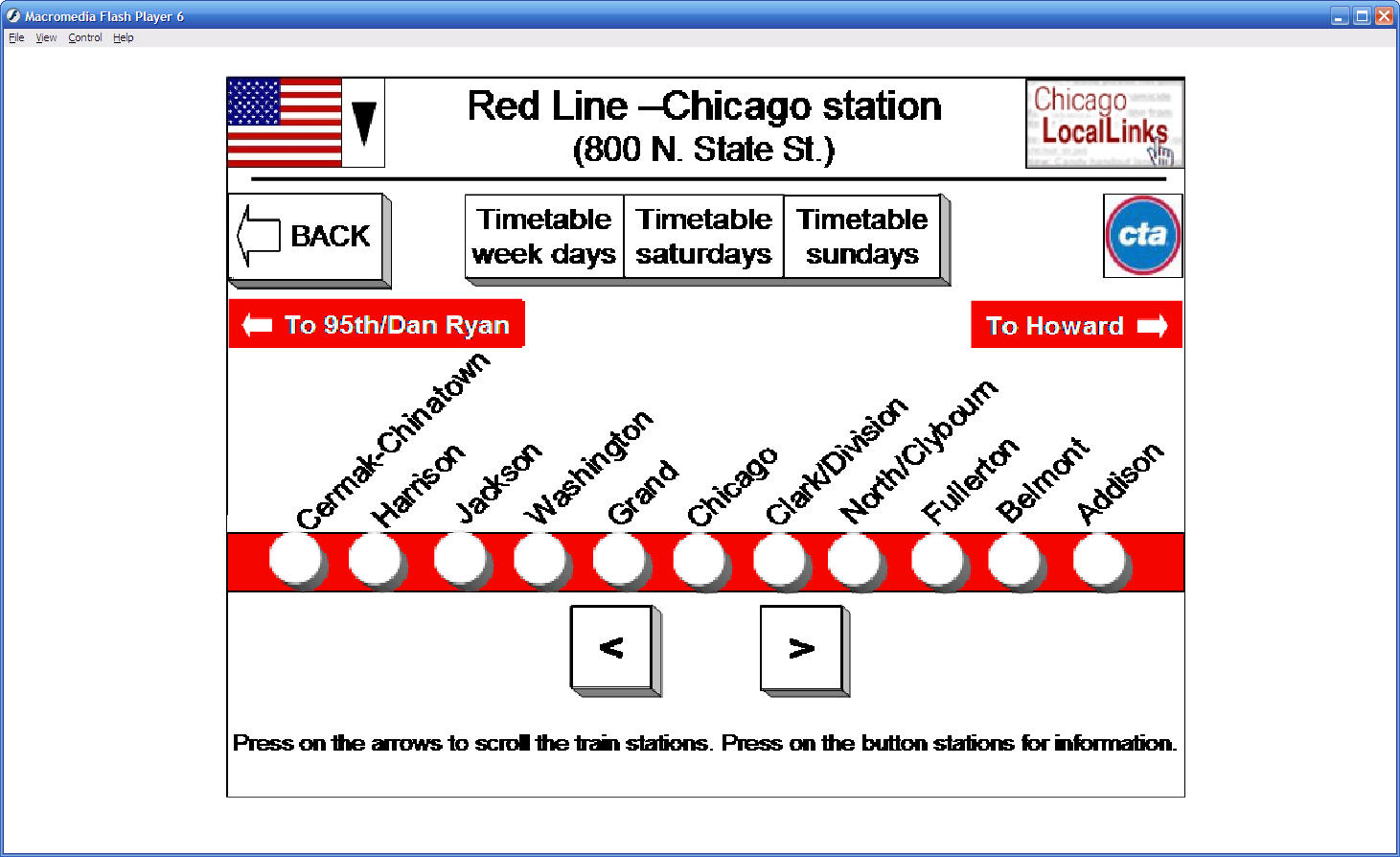
5. CTA screen

The train station is in the center. The line that extends on either directions is marked with circular buttons that can be clicked and two scroll buttons are provided to scroll for more stations.
6. Information screens

The screen showing a theater in the map. The icon showing the theater or any attraction for that matter can be clicked.
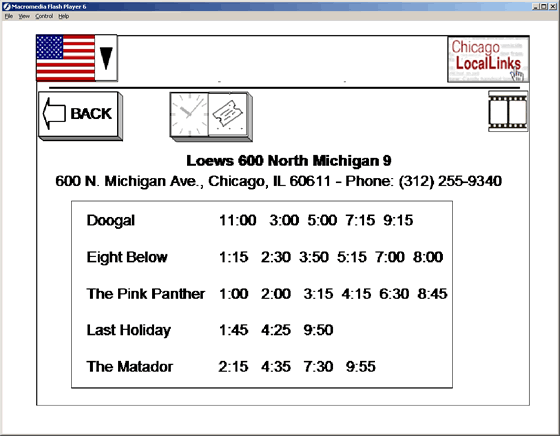
7. Theater showtimes

Theater showtimes are shown. At any point the user can click on the times and ticket prices.. to know more.
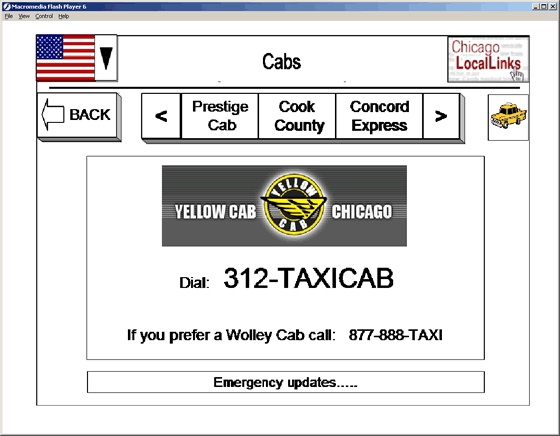
8. Cab Screen

Cab screen, where the user can take down cab company details.
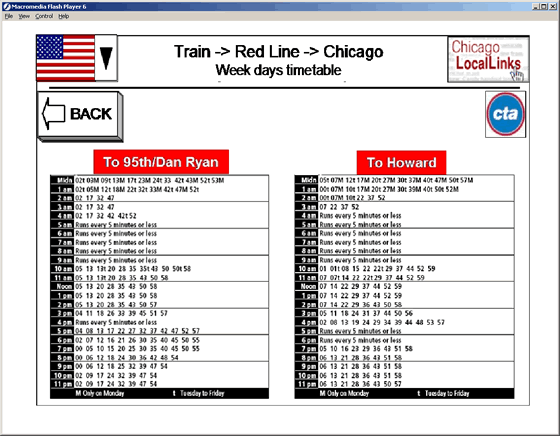
9. CTA schedule for that station

The schedule for the trains through the station can be shown in full screen to make sure the timings are readable.
10. Flag screen for selecting language of choice

This screen is the generic flags screen where the user can select a language of choice for the interface.